If you have played with the new dashboard feature of CRM 2011 you will find that it is one of the jewels of the product. The ability to codelessly create a dashboard of graphs, grids and iframes, which show real time data, and allow for drilldown is simply fantastic.
However, the tool does have its limitations. One of the key ones is the limitation of only being able to display six panels. This can be circumvented with a little code for on premise. Here is an example from Amreek Singh’s blog.
Another more subtle one is with limitations to layouts. For example, if you want three squares on the top (maybe three graphs) and two rectangles on the bottom (maybe two grids). The closest you can get is the three-column multi-focused dashboard.
But if you want the three on the top to be equal in size it does not work. Your choice is boxes of quarter size or half size. Similarly, if you pick the three-column regular dashboard.
Your choices are columns of 1/3 or 2/3 but not of quarter and half.
The Solution: Loving The Iframe
This is a handy tip passed onto me by Microsoft’s Craig Steere. His official title is Dynamics Solutions Specialist but I know him as a guy to go for excellent Dynamics CRM information (he is also a pretty good source for information on competitors).
The trick is to display a secondary dashboard in an Iframe. So, say we pick the three-column regular dashboard and combine the bottom three windows into one window the width of the screen. We get this:
We now create a second two-column regular dashboard to embed via an iframe. This one we use only one row of blocks.
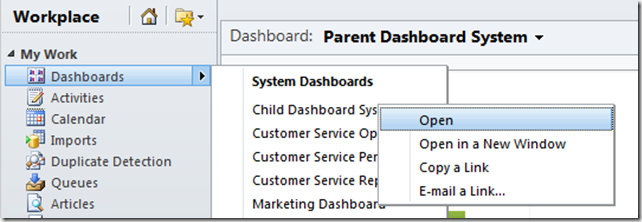
Getting The Child Dashboard’s URL
To embed the Child Dashboard in a URL we need to know its web address. Practically every form in Dynamics CRM has a unique web address and the trick we use with normal views and records also works for dashboards. However, for dashboards, we have to do it in a slightly different way.
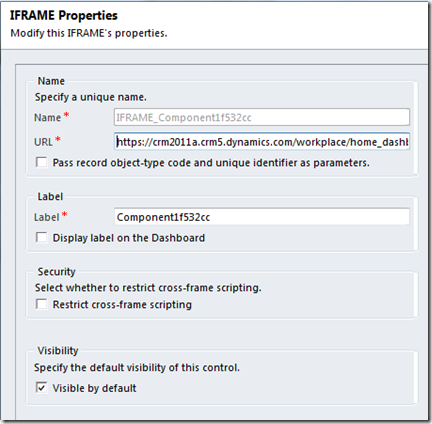
From the left navigation bar we click the black arrow and find our child dashboard. We then right-click and have the option of opening in a new window. When it pops up we can copy the address straight from the address bar. We then add this to the iframe on the parent dashboard.
You will notice I turned off the cross-frame scripting restriction. When I initially tried to do this, I did not use system dashboards but personal ones. For some reason the embedded dashboard was stopped from showing. For personal dashboards the cross-frame tickbox is not editable. I tried with system dashboards, turning off the restriction and it seems to work.
The result is this:
You can get rid of the embedded scroll bar by increasing the height on the iframe, but the ‘Child Dashboard System’ title I could not get rid of.
Conclusions
If you have a specific format in mind or, if the grids you are working with lend themselves to a specific format, but the dashboard formatting is causing you some grief, this might get you out of it. Also, this will work online whereas the coded solutions, as far as I know, do not.
Finally, in theory, this opens up the possibility for a 36 box grid (six boxes, each showing a six box dashboard). If, and I have not tried this, you can embed dashboards another layer down, the number of boxes is only really limited by the screen resolution and size.







2 comments:
Nice Tip!
I couldn't get this to work on CRM 2011 IFD. The Iframe always prompted for username & password and then opened a new window/tab when they were supplied.
A dashboard within a dashboard... Careful: three layers down, dashboards are going to collapse at the slightest disturbance :-)
Post a Comment